ZenFirst
Comment passer de Challenger à leader ?
Comment passer de Challenger à leader ?
L'objectif de Zenfirst est de proposer aux dirigeants d’entreprise, des outils de gestion simples et intuitifs pour les aider à prendre les bonnes décisions et piloter la rentabilité de leur entreprise sans difficulté, sans connaissances techniques.
Le principal problème rencontré est qu'il y a une grosse compétition dans ce domaine avec beaucoup de concurrents qui propose un service similaire. Tout l'enjeu est donc de comprendre pourquoi certains sont intéressants pour les utilisateurs alors que d'autres ne le sont pas, ou moins...
Problème
Grâce à des interviews utilisateurs, des questionnaires, une étude approfondie des services proposés par l'entreprise, il est clair que la société Zenfirst a un haut niveau de compétences techniques et de conseils qui ne sont pas retranscrits dans la solution proposée. Le but est donc de proposer des améliorations qui vont apporter l'expertise Zenfirst dans la solution. Ces améliorations passeront par la création de personas adaptés, une refonte du parcours utilisateur, ainsi que de l'interface utilisateur et la manière dont la solution s'adresse au client. Aussi, la mise en place d'un chatbot pré entraîné utilisant GPT4 permettra de diffuser les conseils experts de Zenfirst.
Solution
Outils
Notion
Figma
Figjam
Equipe
1 UX designer
1 UI designer
2 developers
1 project manager
Mon rôle
UX design
UX research
Interviews
Project manager
Organisation
Overall: 2 weeks
Discovery & Research: 1 week
Design & testing: 1 week
Collecte des infos
Création de persona
Timeline
Repenser le user flow
Zoning / Wireframes
UX Writing
Bench concurrentiel
Pour ce bench concurrentiel nous nous sommes penchés sur plusieurs outils de trésorerie et de facturation, mobile comme desktop. On a ainsi passé en revue l’ergonomie, l’architecture de l’info et les fonctionnalités des plateformes concurrentes.
Insights retenus :
Dashboard avec des cards pour certaines, cliquables avec redirection pouvoir changer le visuel de la charte (graph, liste...) personnaliser le tableau de bord avec des informations qui nous intéressent
Facture sur mobile avec informations essentiels et indicateurs visuels
Cohérence information/visuel avec page et parcours similaire (exemple : devis & facture = même design)
Création facture/devis depuis tableau de bord
Chiffres clés en plus du graph sur le dashboard
Visualisation couleur état de document (devis ou facture)
Audit UX
Pour accompagner de la meilleure manière l’évolution de Zenfirst, nous avons réalisé un audit UX des plateformes Zenfirst Trésorerie et Zenfirst Facturation afin de déterminer les éléments à modifier ou changer pour gagner en efficacité, simplicité et compréhension.
Interviews
Afin de mener à bien l’évolution du produit pour faire passer Zenfirst de challenger à leader, nous avons réalisé 7 entretiens avec des chefs d’entreprises.
Nous avons pour cela posé plusieurs questions ouvertes, préparées avec un guide d'entretien, afin de recueillir des verbatims qualitatifs et ainsi faire évoluer le produit, en mettant au centre l’utilisateur final.
Résultats :
En résumé, les professionnels ont tendance à utiliser des outils numériques et à automatiser leurs processus de gestion de la trésorerie, de la facturation et des devis. Cependant, les outils utilisés, le temps alloué, le besoin en déplacements et la formation spécifique varient d'un individu à l'autre. Il est essentiel pour chaque professionnel de trouver les méthodes et les outils qui conviennent le mieux à ses besoins et à sa manière de travailler.
Personas
Suite aux interviews de professionnels, nous avons conçu des personas, profils types des utilisateurs finaux, afin de concevoir une arborescence en accord avec leurs profils, mais aussi aux insights que nous avons dégagés du benchmark et de l’audit.
Arborescence / User Flow
Sur la base du bench fonctionnel de la concurrence ainsi que de l’audit ergonomique des produits Zenfirst, nous avons réalisés une nouvelle arborescence chacune pour Zenfirst Facturation et Zenfirst Trésorie afin de simplifier le parcours utilisateur, de favoriser la modularité et la personnalisation ainsi que la clarté et la simplicité.
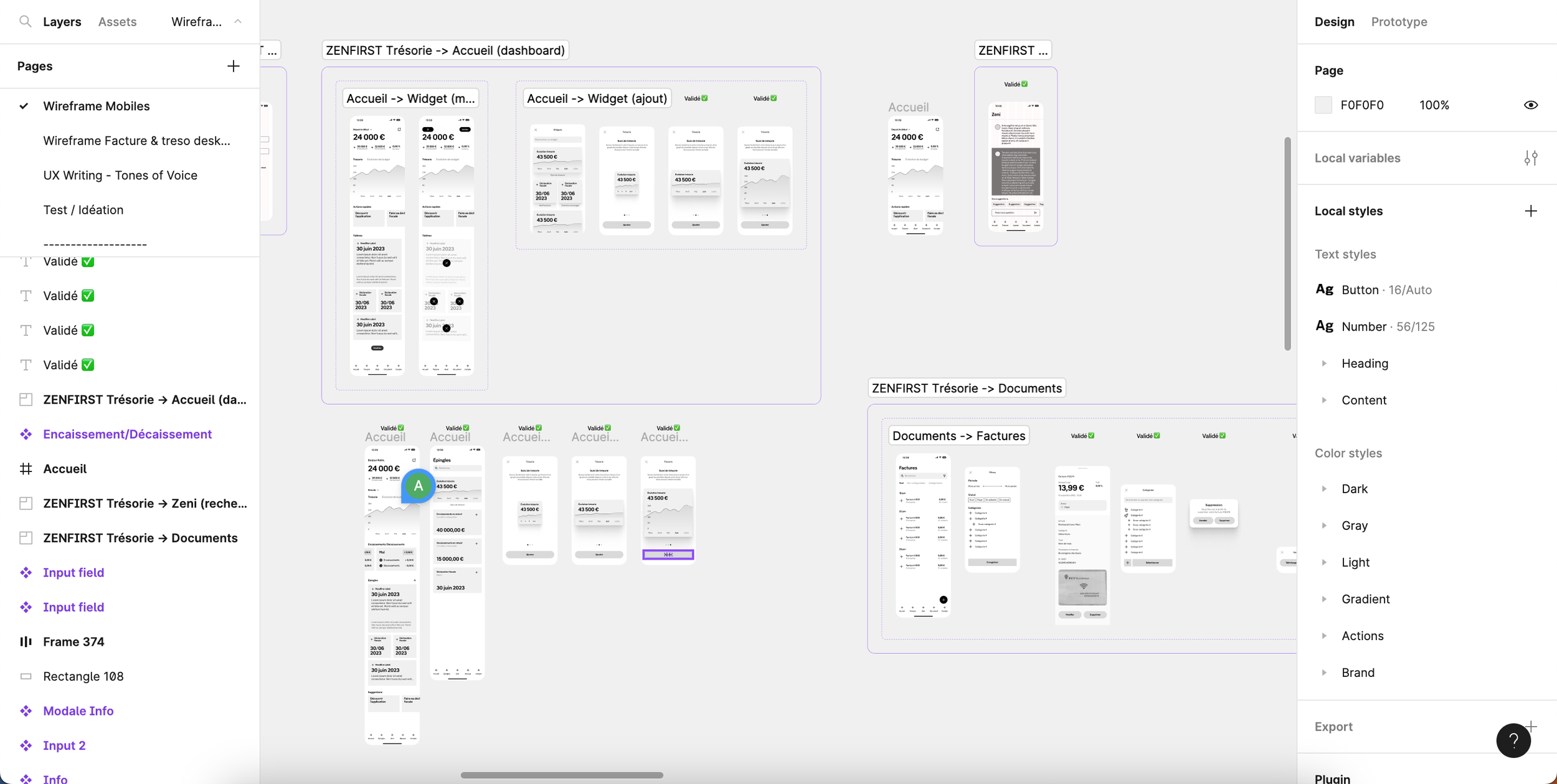
Wireframes
Dans la continuité de l’arborescence, le zoning permet de hiérarchiser l’information et de placer de manière concrète les différents éléments des pages. Nous avons réalisé des zoning pour la version mobile de Zenfirst Trésorie. Cette base nous a permis de passer directement sur des wireframes pour Zenfirst Facture et pour la version desktop de Zenfirst Trésorie.
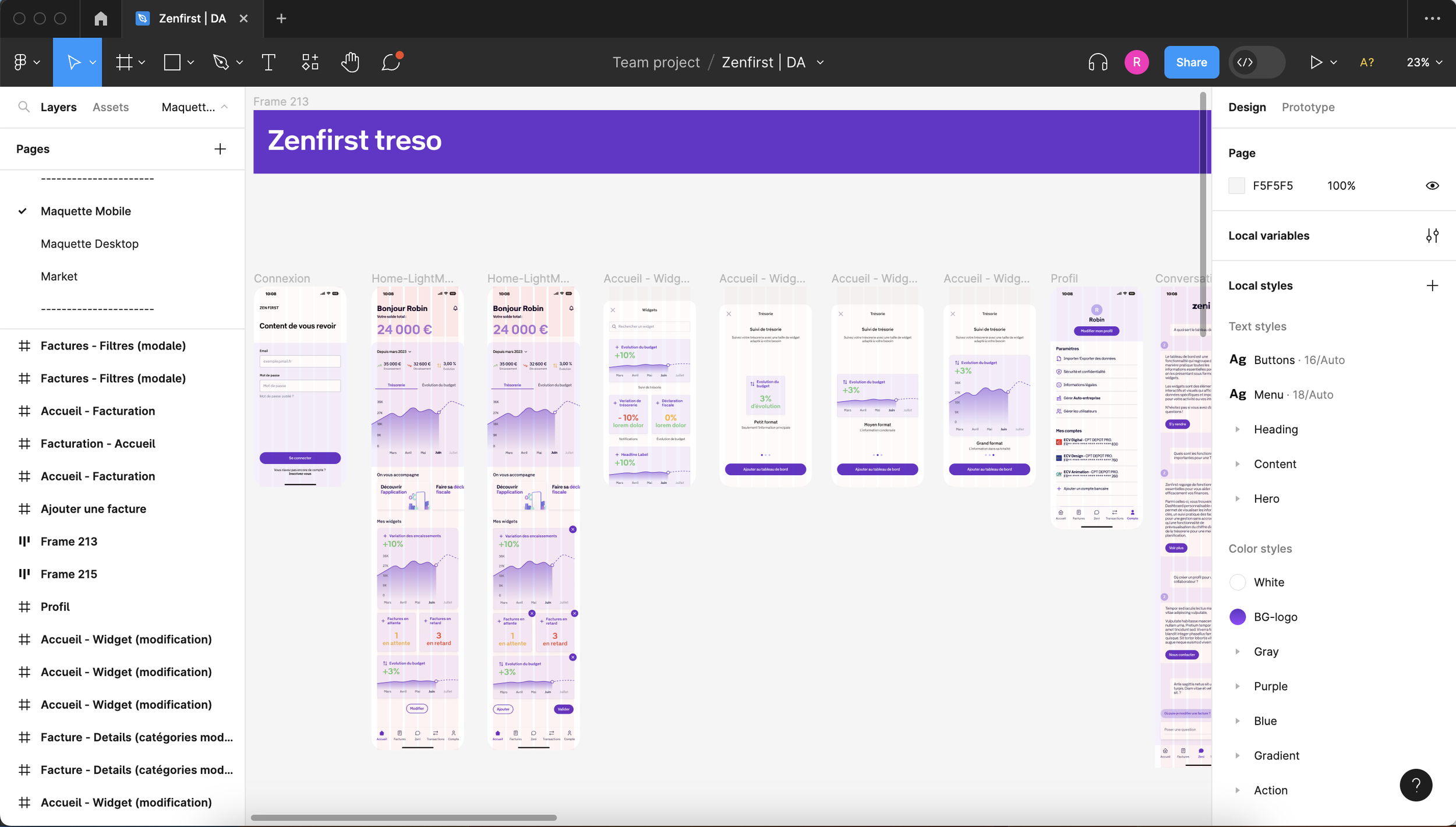
Prototypes
UX Writing
Afin d’accompagner l’ambition de Zenfirst de passer de challenger à leader, nous avons procédé à une recherche sur le ton et les voix de la marque afin d’adapter le wording et les éléments de description. L’UX Writing nous permet ainsi d’harmoniser le style d’expression et d’assurer une plus grande compréhension des éléments de l’interface à l’utilisateur.